More Pages to Explore .....
Channel:
TAT.yuanyan – AlloyTeam
X
Are you the publisher?
Claim or
contact us
about this channel.
X
0
Channel Details:
- Title: TAT.yuanyan – AlloyTeam
- Channel Number: 71672088
- Language: Chinese
- Registered On: August 28, 2017, 9:36 am
- Number of Articles: 7
- Latest Snapshot: August 28, 2017, 9:36 am
- RSS URL: http://www.alloyteam.com/author/yuanyan/feed
- Publisher: http://www.alloyteam.com
- Description: 腾讯全端 AlloyTeam 团队 Blog
- Catalog: //yuanyan3.rssing.com/catalog.php?indx=71672088
Latest Images
重瓣臭茉莉
April 23, 2024, 7:00 am
台湾花莲县海域发生4.2级地震,震源深度8千米
April 23, 2024, 5:51 am
2024 Touch Taiwan智慧顯示展 ASMPT開啟未來顯示技術與應用新篇章
April 22, 2024, 7:51 pm
日內瓦國際發明展得獎名單出爐 香港獲逾 350 獎 + 中國 70 項發明獲金獎
April 22, 2024, 1:30 am
【幻月字幕组】【24年日剧】【白暮的编年史】【04】【1080P】【中日双语】
April 21, 2024, 9:42 pm
【編劇自救】電影人推劇本配對平台、資助創作出版 冀扭轉「階級問題」
April 21, 2024, 6:53 am
《柯南》劇場版影廳iPhone被喚醒?原因竟是「平次」網笑翻
April 20, 2024, 9:25 am
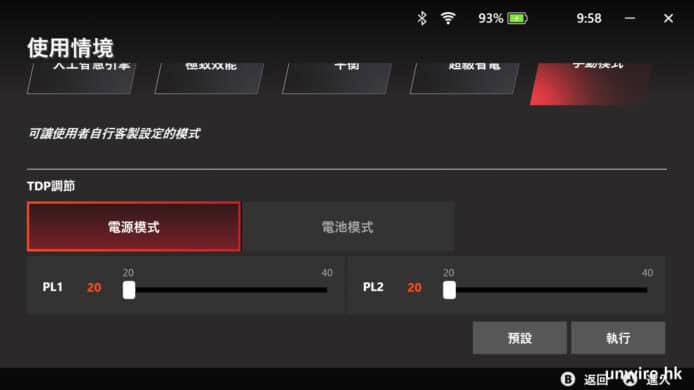
【評測】MSI Claw 外形 手感 效能 打機體驗 散熱 屏幕 5 大優點 + 缺點開箱評測
April 20, 2024, 2:00 am
【評測】MSI Claw 外形 手感 效能 打機體驗 散熱 屏幕 5 大優點 + 缺點開箱評測
April 20, 2024, 2:00 am
【評測】MSI Claw 外形 手感 效能 打機體驗 散熱 屏幕 5 大優點 + 缺點開箱評測
April 20, 2024, 2:00 am
© 2024 //www.rssing.com